1_ Có thể, các bạn lướt
web hoặc vào thăm blog của ai đó… thấy Css nào đấy rất vừa ý, muốn lấy về hoặc
chỉnh sửa theo ý muốn... Sử dụng add-ons
mà trình duyệt Frefox hỗ trợ sẽ giúp bạn dễ dàng hiệu chỉnh và đọc được sources
mà website hoặc blog đó đang sử dụng.
@ Cách làm như sau :
Vào trang https://addons.mozilla.org/en-US/firefox
Bạn
search add-ons với từ khóa : CSSviewer
Sau đó bạn chọn add to firefox và
cài đặt..
Sau
khi cài đặt xong bạn khởi động lại trình duyệt, và muốn sử dụng add-ons này rất
đơn giản. Bạn vào Menu Tool >
Cssviewer bạn check vào thì trình duyệt sẽ được sử dụng add-ons này. Khi
bạn rê chuột đến mục nào trên website hoặc blog nó sẽ show ra bảng thông tin css
ở phần đó.
Khi không cần sủ dụng bạn có
thể bỏ chọn nó..Rất dễ cho các bạn khi muốn chỉnh sữa CSS cho Blog. Nhưng cách này
chỉ dễ cho với người đã biết lập trình về css. Vậy còn những người ko biết gì
về cách viết css thì sao đây.
2_
Cũng như trên, các bạn nên add thêm add-ons có
tên là Firebug. Sau đó khởi động lại
Firefox. Các bạn mở như sau : Vào Tool >Firebug>open firebug
Sau
đó, khi các bạn muốn xem css ở phần nào check vào mục code phía dưới, đồng thời
bảng bên phải sẽ cho ra cái code css tại điểm đó, chỉ việc copy đoạn css cho vào
blog là OK.
@ Firebug rất cần cho thiết kế và blog
Firebug là một plugin của FireFox rất hữu ích và hỗ trợ rất tốt đối với các Web
designer trong việc debug javascript, chỉnh sửa giao
diện và CSS. Ngoài ra với Firebug bạn có thể đo được tốc độ tải của từng thành
phần trong một website. Là một Web designer chuyên nghiệp thì đây là
công cụ không thể thiếu đối với bạn.
Để có thể sử dụng được Firebug thì bạn phải download và cài đặt Firefox. Sau đó bạn chỉ việc vào đường dẫn này : https://addons.mozilla.org/en-US/firefox/addon/1843 và bấm vào download để tiến hành install Firebug vào Firefox.
Để có thể sử dụng được Firebug thì bạn phải download và cài đặt Firefox. Sau đó bạn chỉ việc vào đường dẫn này : https://addons.mozilla.org/en-US/firefox/addon/1843 và bấm vào download để tiến hành install Firebug vào Firefox.
KÍCH HOẠT FIREBUG
TRONG FIREFOX
Sau
khi đã tiến hành xong các bước cài đặt Firebug vào FireFox, các bạn có thể kích
hoạt bằng cách vào Menu Tools >
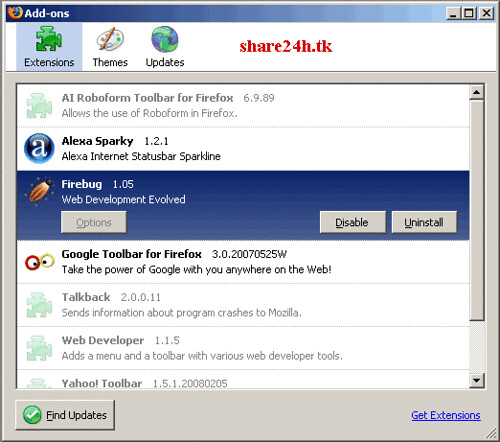
Addon
Sau đó click chọn Firebug >
disable hay
enable tùy bạn, tất nhiên phải enable thì mới có thể
sử dụng được.
Lưu ý: khi bạn thấy nút Disable tức là Firebug hiện đang enable như hình vẽ dưới đây :
Lưu ý: khi bạn thấy nút Disable tức là Firebug hiện đang enable như hình vẽ dưới đây :

Tiếp
đến bạn phải enable Firebug một lần nữa, bởi vì bước trên chỉ là bước kích hoạt Firebug
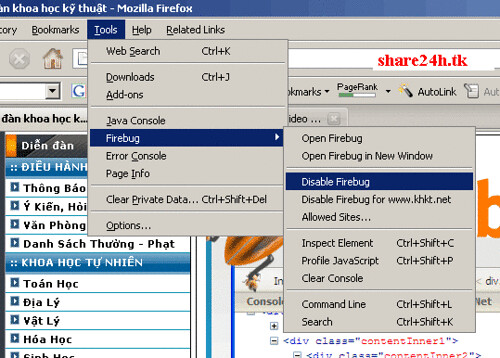
đối với FireFox. Bạn chọn Menu Tools > Firebug
> Bỏ check Disable Firebug.

GIỚI THIỆU CÁC TAB CỦA FIREBUG
Để mở Firebug bạn có thể dùng các cách sau :
1_ Chọn Tools > Firebug > Open Firebug.
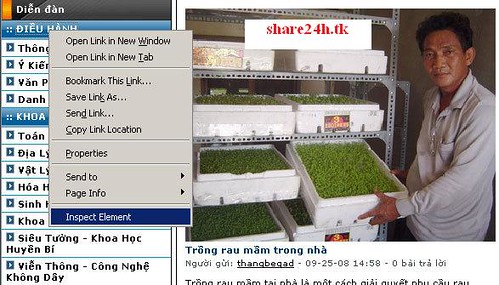
2_ Right click chuột lên bất kỳ chỗ nào của website (ngoại trừ flash) và chọn Inspect Elements.
Sau khi Firebug được mở sẽ có hình như sau:
Để mở Firebug bạn có thể dùng các cách sau :
1_ Chọn Tools > Firebug > Open Firebug.
2_ Right click chuột lên bất kỳ chỗ nào của website (ngoại trừ flash) và chọn Inspect Elements.
Sau khi Firebug được mở sẽ có hình như sau:

Các
tab chính của Firebug bao gồm :
A_ Console : Thể hiện các thông số chạy nền của trình duyệt: Các thông báo lỗi, cảnh báo, javascript, ajax request…
B_ HTML : Thể hiện các thành phần HTML và CSS
C_ CSS : Các thành phần CSS của website.
D_ Javascript : Các thành phần javascript.
E_ DOM : Các đối tượng của website.
F_ NET : Thông tin các file liên quan được sử dụng cho trang web như: tên file, domain, thời gian load, thứ tự load.
A_ Console : Thể hiện các thông số chạy nền của trình duyệt: Các thông báo lỗi, cảnh báo, javascript, ajax request…
B_ HTML : Thể hiện các thành phần HTML và CSS
C_ CSS : Các thành phần CSS của website.
D_ Javascript : Các thành phần javascript.
E_ DOM : Các đối tượng của website.
F_ NET : Thông tin các file liên quan được sử dụng cho trang web như: tên file, domain, thời gian load, thứ tự load.
HƯỚNG DẪN SỬ DỤNG CÁC TAB TRONG FIREBUG
A_ Console :
Như mình đã nói đây là phần thể hiện các thông số chạy nền như Javascript, XML, HTTPRequest… và các thông báo lỗi, warning. Bạn muốn hiển thị thông số nào thì có thể chọn phần Option nằm ở góc bên phải của tab này và check vào phần muốn hiển thị.
B_ HTML :
Phần này hiển thị HTML của trang đang được xem. Chức năng này gần giống như View Source một trang web. Tuy nhiên lại được hỗ trợ rất nhiều tính năng kèm theo.
Inspect Element :
Đây là chức năng dùng để xem nội dung html của một đoạn nào đó bạn muốn xem. Đồng thời bạn có thể biết được các thông số: Các thẻ html của phần giao diện bạn muốn xem, các style element và css của phần giao diện đó.
Ví dụ: ở site http://www.khkt.net mình dùng chức năng Inspect Element cho danh mục ĐIỀU HÀNH. Tôi right click chuột vào chữ ĐIỀU HÀNH và chọn Inspect Element như dưới đây :

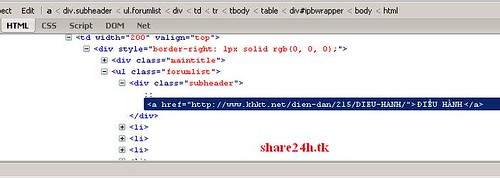
Kết
quả sẽ xuất hiện đúng đoạn HTML của phần giao diện mà tôi muốn Inspect.

Bạn
có thể edit trực tiếp đoạn HTML này bằng cách bấm vào nút Edit ở góc trên bên
trái. FireFox sẽ xuất hiện luôn giao diện thay đổi cho bạn. Ngoài ra bạn cũng
có thể chỉnh trực tiếp css và giao diện website cũng sẽ đổi theo ngay lập tức.
Chức năng này rất tuyệt khi bạn phải ngồi sửa giao diện html hoặc đang cắt
layout cho website. Bạn không cần phải dùng các Editor như Dream Weaver rồi
phải dùng browser xem lại mất thời gian. Bạn có thể sửa trực quan bằng Firebug
và cảm thấy ok rồi mới dùng Editor chỉnh 1 lần.

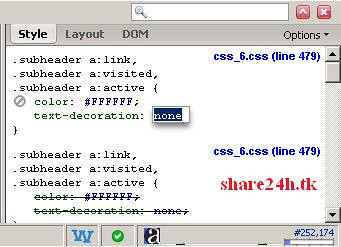
Về phần Style, khi bạn chọn tag tương ứng bên HTML thì Style sẽ xuất hiện các css tương ứng. Ngoài ra phần Style còn có tab Layout giúp bạn có cái nhìn trực quan hơn về kích thước hiển thị

Không có nhận xét nào:
Đăng nhận xét